
How we used habit forming loops to design an engaging learning experience









A Stanford grad mom wants to teach Critical Thinking to kids.
We realized that if the kids are to be excited about this, it can't be a typical course.
We came up with an innovative app design that ended up becoming very popular among kids.
AugLi is an early-stage startup founded by IIT and Stanford grads that are aiming to revolutionize the field of 21st-century skills education.
.png)
AugLi is an early-stage startup founded by IIT and Stanford graduates that are aiming to revolutionize the field of 21st-century skills education.

The founders see a world in which kids grow up to be knowledgeable and responsible citizens by having the skills to think critically and express effectively on topics that matter.
Critical thinking is not a part of the curriculum in India, so our app is unlikely to have the parental push enjoyed by the likes of Khan Academy and Byju’s.
However, if designed in a way that touches deeper desires in kids and parents, the product could become habit-forming and transform lives.
Given the product would be positioned in untested waters, we started with deep ethnographic research along with a study of the pedagogy of critical thinking. By combining insights from these sources, we were able to design a framework through which we could test hypotheses and iteratively reach a product that kids like and learn from.
The app is currently in the play store and is being actively used by hundreds of users. It is not uncommon to see users spending over half an hour per session on the app!
Shriram Housing Finance Limited (SHFL), a housing finance organization and a part of the over 4 decades old Chennai-based Shriram Group prides itself on staying loyal to its mission of helping people own their dream home.
Increasing smartphone and smart device usage, increased connectivity, and high-end customer experience drive the digital transformation trend, bringing banking solutions to customers' homes. This ever-changing market requires traditional banks to keep up with new technologies and operating models that keep them focused on the customer throughout the entire process.
Shriram Housing Finance Limited (SHFL), a housing finance organization and a part of the over 4 decades old Chennai-based Shriram Group prides itself on staying loyal to its mission of helping people own their dream home.

There were few improvements needed to the existing app to help individuals get housing loans effortlessly through a process that is quick and easy. To achieve this seamlessly we first listed out the desired goals:

User testing is one of the crucial stages of the design process, as the results generated during this phase allow us to redefine one or more problems and understand the user's needs, the conditions of use, how people think, behave, and feel, and empathize.
Here are some examples of the results
Increasing smartphone and smart device usage, increased connectivity, and high-end customer experience drive the digital transformation trend, bringing banking solutions to customers' homes. This ever-changing market requires traditional banks to keep up with new technologies and operating models that keep them focused on the customer throughout the entire process. So the Chief Digital Officer of this organization decided to transform their offline loan application procedure into an automated online process

Our engagement was marked by beginning to understand the needs of the relevant stakeholders and exploring factors that the users might care about most. User personas were created which further guided the creation of user journeys and task flows.
Our team carried out a competitive analysis of the other players in the market to identify the loan timelines, and documentation asked, and identify both the pros and cons of such portals. All insights generated through these activities fed in creating the design directions and deciding on the UI benchmarks for SHF.
While creating user journeys and wireframes, we realized that while the company and executives have been in this business for years, the users are first-time borrowers who know little about home loans. Hence, in this project, it became clear that we had to rely heavily on user testing to make the right design decisions.
This is the story of how we worked with two amazing founders to design a category-defining edTech product. This involved designing a pedagogy as well as a user experience that are both grounded in research.
They say founders need to have complementary skills. AugLi is a perfect example:
Anjali with her outgoing, fast-speaking personality would be at ease in any business setting. Just the person needed to crack that business deal or liaison with school principals. During her previous experience at Genpact, she experienced what it takes to ‘make it’ in 21st-century India.
Kamal on the other hand is a soft-spoken personality with ‘hard skills’. As a voracious reader and thinker, he has what it takes to impress a stakeholder with his point of view while not losing sight of the dev pipeline. Although a techie, he has a knack for observing people and the paths that they choose in their lives.
Their combined experiences have given rise to their vision that children need to pick up thinking skills when they’re young. With Anjali’s selling skills and Kamal’s coding skills, they had built a B2B platform that was seeing steady growth in the market. However, this approach had some issues.
They realized there were two major issues – the product wasn’t taking their vision forward and the user engagement was also highly dependent on school assignments.
They made a strategic decision to build a B2C product from scratch that executes their vision and is designed for engagement. This would be a mobile product that engages users the way a B2C product should – without any other person asking them to use it.
The vision of these founders had developed over the many years of unique experiences and moments of contemplation in their lives. How can a bunch of designers come in and get to know what they want? Thankfully, Anjali and Kamal were kind enough to spend time explaining to us their vision, patiently answering our questions, and having long introspective conversations.
After a few days of these intense conversations, we used coding techniques from the field of ethnographic research to analyze their thoughts and synthesized a vision statement of the company.
We want to empower people to stay abreast on topics that matter.
This means that we don’t just want the kids to be reading gossip or entertainment. We want them to read topics like climate, politics, current affairs, and science.
We want them to think critically to develop a point of view.
Our users shouldn’t stop at staying abreast. There are a lot of people who ‘know’ what the sources around them are feeding them. We want our users to analyze what they’re consuming with a critical lens.
We want them to express effectively to put their point across.
This last part is important to make sure that they don’t just think and keep it to themselves – they use this thinking to express, influence, and make their way through the amazing future.
This became the company’s vision at a very abstract level. If we think of it in terms of layers of abstraction, the highest layer would be the above vision while the lowest layer would be the actual product. As designers with experience in building successful products at other companies, our job was to come down these layers to reach a right product. In this journey down the layers of abstraction, we’d take the help of tools and knowledge from a variety of disciplines.
The first layer we needed to get to was skills. If we want kids to ‘stay abreast’ or ‘think critically’, what skills do they need to develop? What would be the outcomes of such skills? What part shall we take up first? This decision was shaped by business strategy, so we won’t get into the ‘why’ of this decision here.
We decided to work on the pillars of ‘Staying abreast’ with a focus on ‘Reading’ as a sub-skill and ‘Critical thinking’ with a focus on ‘Reasoning’ as a sub-skill.
Shriram Housing Finance Limited (SHFL), a housing finance organization and a part of the over 4 decades old Chennai-based Shriram Group prides itself on staying loyal to its mission of helping people own their dream home.

Once we decided that we were going to focus on these skills, we started a research exercise that was designed to help us build a product that’s grounded in research in the learning sciences. As our team analyzed the literature on critical thinking, reading, and the pedagogy of these skills. Here are some examples of the insights that we gained in this stage.
For example, one of the methods of teaching reasoning, as recommended by the faculty of IB, is to teach kids how to distinguish publications from one type to another [link to IB teacher blog]

When teaching these skills to those who have been in educational settings involving transfer learning [link to CT pedagogy video]
These are just 2 of the many insights. In this article, we’ll focus on how such insights were used to design the product rather than listing out all the insights.
Part 2 and 3 were happening in parallel, thanks to our team structure.
We visited our potential users at the places where they were most likely to use this app: their homes. While most of us had friends and relatives in Gurgaon whom we had earlier met, these contextual research sessions gave us some valuable insights. Contextual research tools and techniques from the toolkit of Treemouse (one of India’s leading strategic research studios) were of great help to structure and synthesize the data.
In these interview sessions, we got insights such as
Kids don't always enjoy reading the newspaper, but their parents want them to
When we spoke with parents, we gained countless insights into how
Parents are concerned about the problem of fake news among other things
Doing the research with the users was an enjoyable task, but the most interesting part of this project was how the research was used to design the experience.
We’re big proponents of Jesse James Garrett’s framework and believe in building products layer by layer.
Rather than talking exhaustively about each layer, let’s look at one of the key decisions that we made at the strategy layer and how we built from that layer upwards.
Shriram Housing Finance Limited (SHFL), a housing finance organization and a part of the over 4 decades old Chennai-based Shriram Group prides itself on staying loyal to its mission of helping people own their dream home.
.png)
The user journey was hence decided to be in the format of Attract > Engage > Educate > Reward > Build a habit.
Now, let’s look at how every part of this journey was designed based on insights from the research.
Attract
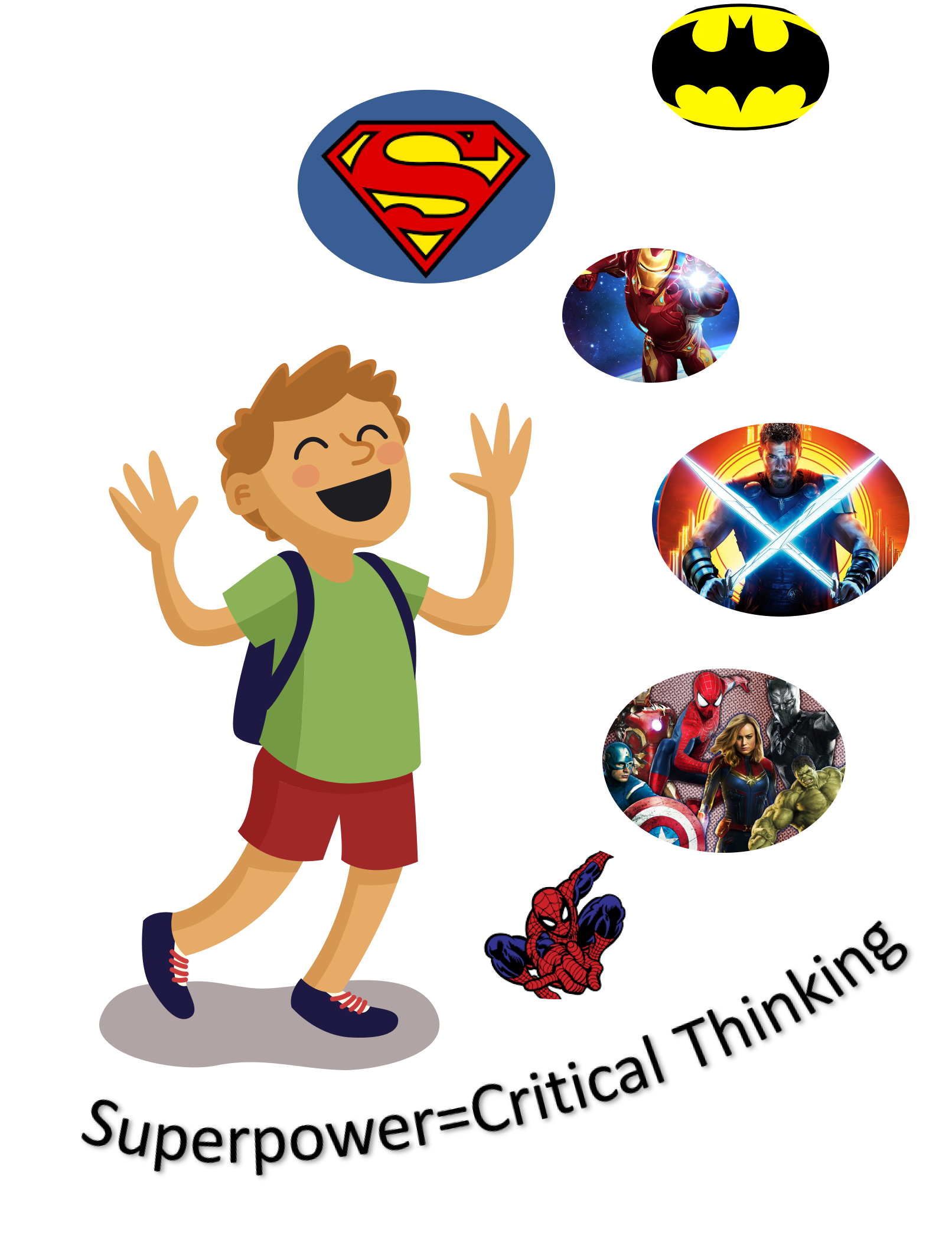
During our sessions with kids, we were lucky enough to go to their rooms. There was one clear pattern that we noticed – there were plenty of superhero images and artifacts.
When we asked these kids to imagine stories involving 21st-century goals, they naturally created stories involving ‘superheroes’ who have ‘powers’ rather than stories of ‘people’ having ‘skills’ insight (from primary research): Kids think of ‘extraordinary skills’ as ‘powers’ when imagining narratives.
Engage
The attracting part would be responsible for getting the user inside the concept of building skills. However, it was necessary to cognitively engage them [difference between interactional eng vs cognitive eng] so that they get into the mood to learn.
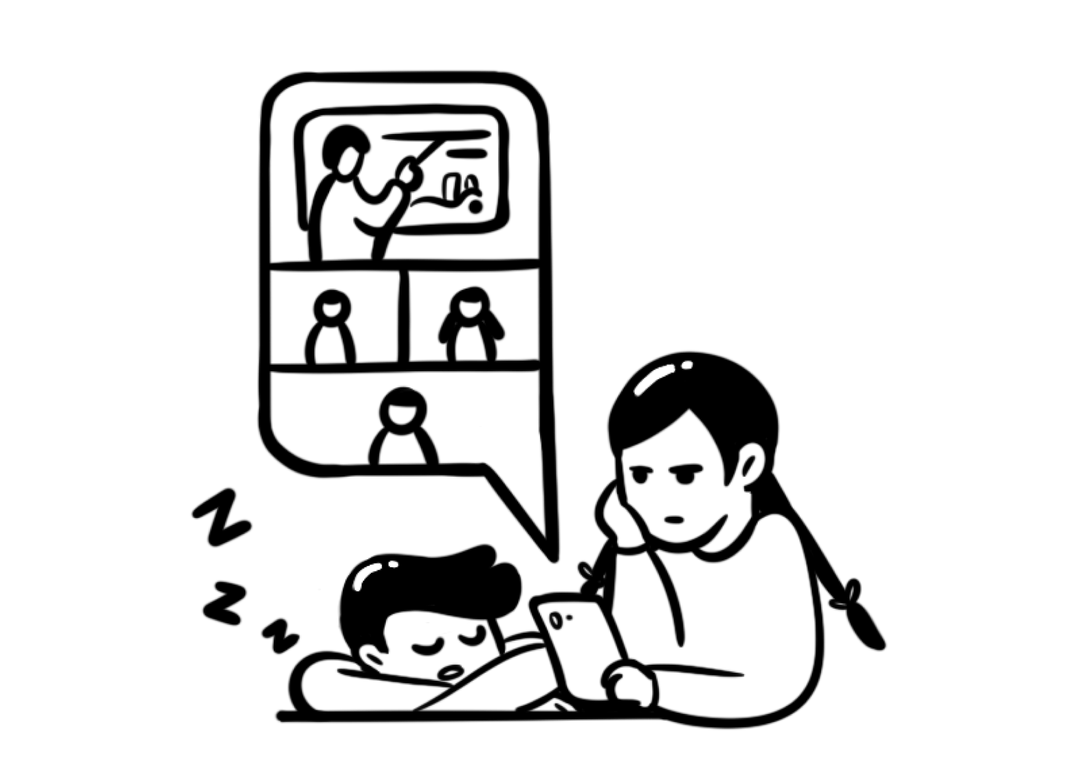
Insight: One of the patterns that we noticed when with the kids is that they were highly engaged by video content. In fact, they were quite comfortable being convinced about doing something after watching a video.
Educate
For ed-tech products that are serious about the ‘ed’, it is important to decide upon a pedagogical principle that’s grounded in the learning sciences.
In this project, the principle was grounded in insights from a review of the literature.
Reward and build a habit
At a strategy layer, here is how the insights from the research helped:
Decision: To create an exercise where the kids learn a sub-skill of critical thinking by learning how to differentiate between news and not news
These flows were then converted into a seamless experience that takes a user from a complete stranger to a regular user of AugLi. Time to send it to the developers!
It was a moment of joy for all of us when we finally held in our hands the developed version of this app – it was beautiful! We spared no time in taking it to the users and seeing what they think.
And that's when we realized we weren't there yet. There were some things that the users liked – and quite a few things that we could tell they didn’t.
—To give an example,
We observed an issue: When the kids were asked to choose interests, many preferred not to choose interests such as science. Upon probing further, we realized that they would be quite interested in the content under these topics. Through these probes, we found out the cause: The kids find the names of these interest areas not very relatable. We then brainstormed how we could resolve this and designed a solution that works: Showing them some sample content from the topics and asking them whether they find this boring or interesting.
The kids find the names of these interest areas not very relatable. Rating cards like these were found to be a more engaging experience.
In another example, we observed that some of the users were getting bored with some of the activities. As we observed more and spoke with them, we learned that the reason was that the activities were too easy for them. With our design team standing by, we quickly designed a modified flow that ‘airdropped’ the users to the right level within a superpower.
With this cycle of observation > cause-finding > solution design, we’re on a journey of constant improvement to make sure that the product gets aligned to the user's needs over time.

It has been an exciting journey and the fun has just begun! We look forward to continuing working with the users to create the product that’s right for the users while working with the product manager to design it in a way that fits the market.




